问题是这样的,在docker中搭了PHP网站并用nginx做代理,因为有很多资源重复使用,于是我把它们抽到公共目录,并把这个公共目录软链接到ngnix的/usr/share/nginx/html目录下,结果在页面访问老是报404。
一开始以为是nginx没有放开软链接访问,于是在nginx.conf配置文件http模块中配“disable_symlinks off”启用链接符。
http {
disable_symlinks off;
}但是依然报404。查资料说配cgi要将里面的document_root 改成 realpath_root。
location ~ \.php$ {
fastcgi_param HTTPS 'on';
#root /usr/share/nginx/html;
try_files $uri =404;
fastcgi_pass php-fpm:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME /www/$fastcgi_script_name; #nginx高版本已不支持$document_root$fastcgi_script_name;
fastcgi_param DOCUMENT_ROOT /www/$document_root;#开启软链接
include fastcgi_params;
#include fastcgi.conf;
}但是改完仍然报404!
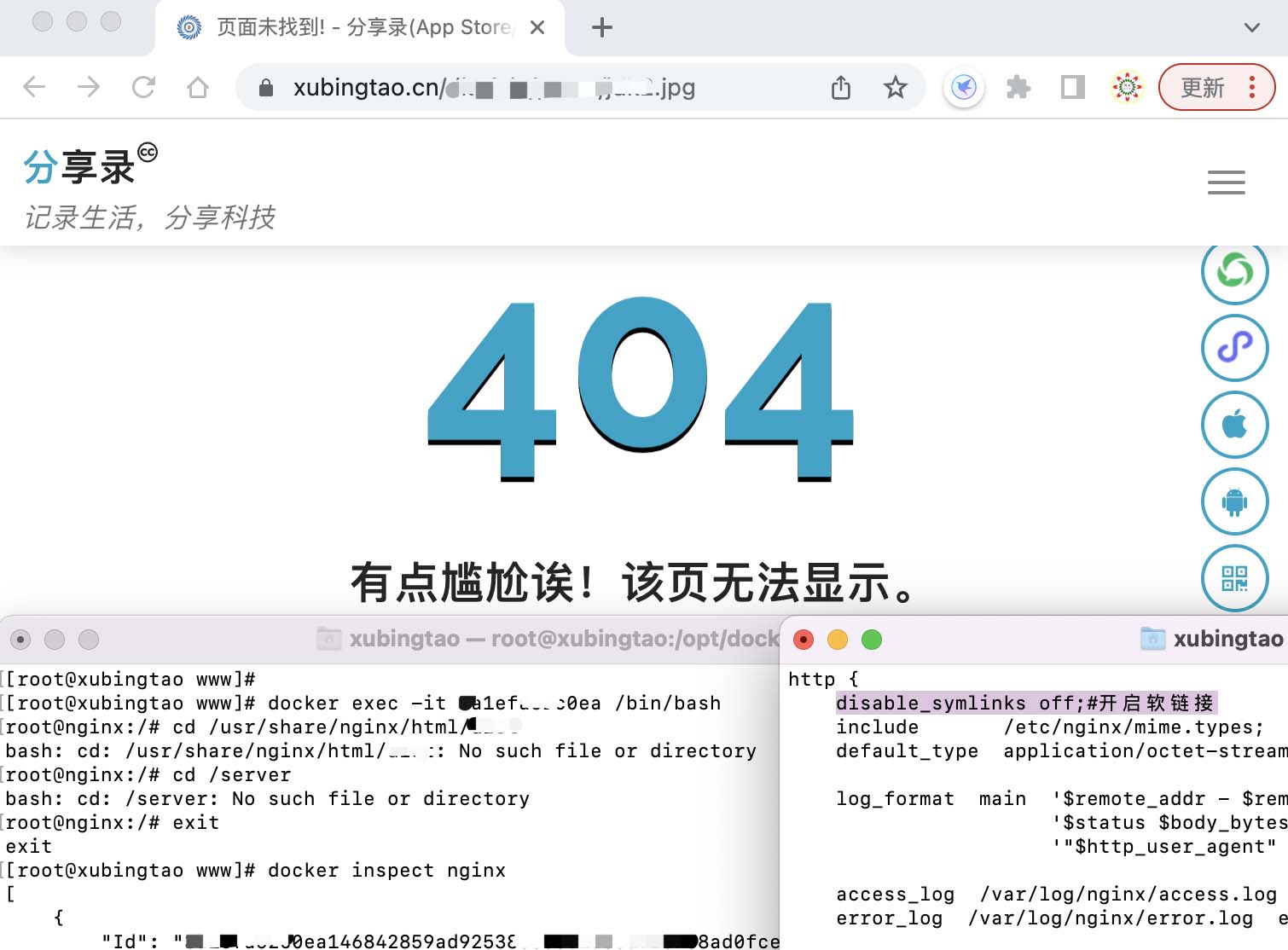
这回我直接进去容器里看看了,结果发现打开软链接时报了“No such file or directory”。
[root@xubingtao www]# docker exec -it 3deee1eddd2c0ea /bin/bash
root@nginx:/# cd /usr/share/nginx/html/common
bash: cd: /usr/share/nginx/html/common: No such file or directory但是我在容器外面是可以直接通过软链接打开目录的,于是用docker inspect nginx看一下容器挂载目录情况,发现没有挂载软链接的源目录,而容器里又没有源目录,所以报404!

因此直接挂载源目录就行了,上面的配置都改回去!
有以下两种方法改挂载目录,看自己需求吧,像我这里怕影响其它容器运行,选择第1种方法。
1.删除原有容器,重新运行镜像启动新容器;
2.修改容器配置文件,重启docker服务:
容器的配置文件路径: /var/lib/docker/containers/[hash_of_the_container]/hostconfig.json
其中的hash_of_the_container是docker镜像的hash值,可以通过docker ps或者docker inspect containername查看(CONTAINER ID就是hash_of_the_container的前面部分字符串)
然后重启docker: systemctl restart docker展开阅读全文
上一篇: 更新SpringBoot到2.6.6后引发启动时报Swagger问题
下一篇:教你如何用PS轻松制作ico图标


 扫码打开小程序可评论文章保存图片,在“我的”有实时在线客服哦,
扫码打开小程序可评论文章保存图片,在“我的”有实时在线客服哦,
 关注我的公众号为您分享各类有用信息
关注我的公众号为您分享各类有用信息 分享录多端跨平台系统
分享录多端跨平台系统 粤公网安备 44011202001306号
粤公网安备 44011202001306号